

Skype logo placed over photographĭo not alter the Skype Brand Elements in any way. Skype logo with text placed within clear space areaĭo not add borders or lines to the Skype Brand Elements, or place them in an inappropriate place on a photo or other artwork.įigure 7. (100% of the size of the Skype Brand Element or 16 pixels, whichever is larger).įigure 5. Skype icon placed on non-complimentary backgroundsĭo not place the Skype Brand Elements next to other design elements, such as text, within the clear space area In addition, do not useĪn element's white variant on a light-colored background, or on one that compliments the element's Skype Blue variant.įigure 4. Backgroundsĭo not place the Skype Brand Elements on a non-complimentary background.įor example, do not use an element's Skype Blue variant on a blue or similarly hued background. Some examples of how not to use the Skype URI-specific brand elements. The Skype action must always be kept clear and uncluttered as a standalone capability. ColorĬhoices are Skype Blue and white, both on transparent backgrounds. The brand elements are available as PNG files in the following pixel sizes: 10, 12, 14, 16, 24, 32, 48, 64, and 80. The Skype URI-specific brand elements from the Skype Developer website, and incorporate them as application resources.

#SKYPE LOGO GUIDELINES DOWNLOAD#
While the function ensures sufficient spaceĪround the Skype Brand Element, it cannot ensure placement on an appropriate background.įor Windows 8, Android, and iOS applications, you can download

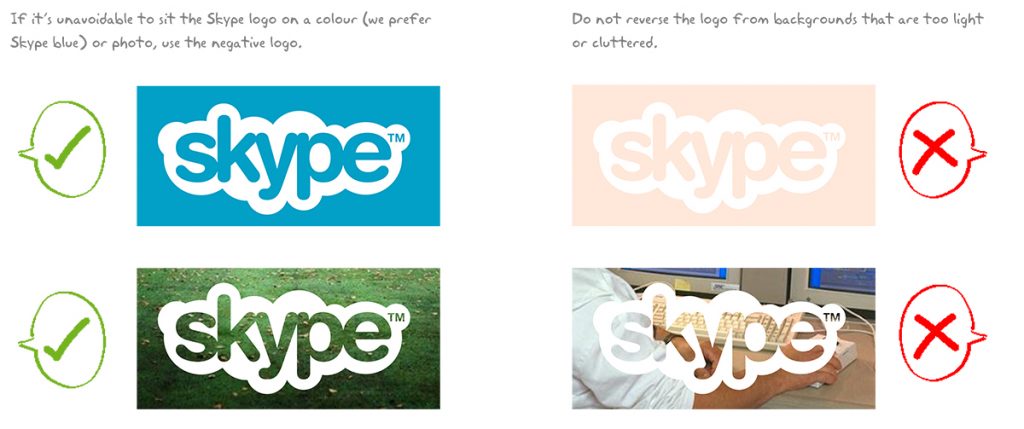
URI-specific brand elements dynamically when the webpage is rendered. Skype logo on contrasted backgroundsįor webpages, the Skype.ui JavaScript function incorporates and accesses the Skype The logo should always be legible.įigure 3. You must ensure that the Skype Brand Elements appears on an appropriately contrasted background. Skype logo on complimentary colored backgrounds You should use an element's white variant only when your background conflicts with the element's Skype Blue variant.įigure 2. Skype URI-specific brand elements are available in two colors: You must ensure that the Skype Brand Elements appear on a complimentary background. Branding elements with appropriate pixel margins Similarly, if you are using a 10 pixelīrand element, you must maintain a 16 pixel margin around that brand element.įigure 1. 02 If the unavoidable happens If it’s unavoidable to sit the Skype logo on a colour (we prefer Skype blue) or a photo, use the negative logo. 01 Space around the logo Always leave the logo some space to breathe. Pixel brand element, you must maintain a 24 pixel margin around that brand element. Skype URIs: Branding guidelines Microsoft Docsyou apply the Skype logo. Specifically, this means maintaining 100% spacing or 16 pixels, whichever is larger. Skype URI is associated with another logo or text string. You must keep sufficient space around the Skype Brand Elements so they appear clean and uncluttered, particularly if the Your app or webpage must use the appropriate brand element for the Skype URI action being initiated. Must ensure placement of the Skype Brand Elements on an appropriate background.Must ensure sufficient space around the Skype Brand Elements so they appear clean and uncluttered.Must not incorporate any of the Skype Brand Elements, or variations thereof, into your own product names, service names, trademarks, logos, company names, domain names, meta tags, adwords, keywords, search terms, and so forth.As a general rule, third parties may not use the Skype Brand Elements unless they have either received prior written permission, or the proposed use falls within certain limited exceptions. Your use of the Skype logo, name, and other brand elements in your app's design, appearance, and marketing materials are detailed in and governed by the Skype Brand Guidelines.
#SKYPE LOGO GUIDELINES HOW TO#
From the unicode code you can use the last three numbers/letters in capitals (17E) in the custom \fasymbol command.Learn how to properly and effectively incorporate Skype branding elements into your applications. You'll find the icon name (eg: fa-skype) along with the hexadecimal unicode code for the symbol (eg: ).

(C.Hupfer) \documentclassįor the symbol codes you can check the cheatsheet on the fontawesome site. How can I write both the info of linkedln and skype on the same line with a short space in the middle?Įdit Since the OP was not able to add the code from the comment, I do it for him/her in this 'outstanding' case. I need to write my linkedln and skype account in the same line so as not to overcome one page for my CV. I wrote my personal info on the top of the page, precisely on the left of my picture.


 0 kommentar(er)
0 kommentar(er)
